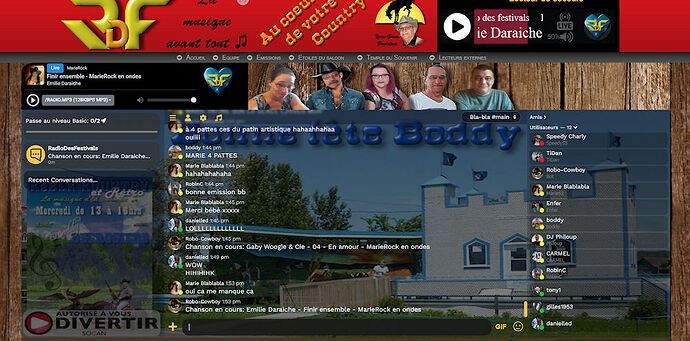
Here is a pic of my chat on my radio web site as it displays on a standard 16:9 monitor. 2 quick questions;
• Does the right panel (User list) have to be so wide? I don’t see how usernames could be much longer than 15 or so characters…
• Noted that when accessing my chat directly (RadioDesFestivals - Minnit) via cell or tablet it opens on the central discussion panel and there are 2 extra icons up top to switch to DM’s or User List. Wouldn’t a right-left scroll action been more intuitive?
• Could you provide us with the icons you used for the User and DM panel switches so that we can use them in our user info guide??
You’d be surprised — but for your chat, you can change it via Custom CSS. I’ve applied the following to your chat:
#chat :not(.minnit-mobile *) #centerWindow {
width:calc(78% - 200px);
}
#chat :not(.minnit-mobile *) #rightWindow {
width:200px;
}
This makes the user list 200 pixels wide. Feel free to tweak the values in Chat Settings → Chat Appearance
• Noted that when accessing my chat directly (RadioDesFestivals - Minnit) via cell or tablet it opens on the central discussion panel and there are 2 extra icons up top to switch to DM’s or User List. Wouldn’t a right-left scroll action been more intuitive?
Yes, the plans are to allow swiping in the future, but it needs to not interfere with default browser behavior, and not be accidentally summoned when users try to scroll through messages. In any case, the buttons will remain for accessibility, even when swipe gestures are ready and deployed.
• Could you provide us with the icons you used for the User and DM panel switches so that we can use them in our user info guide??
We use FontAwesome, specifically version 5.15.4. Icons are users for user list & comments for DM
Thanks, wasn’t sure how to apply Custom coding to the chat… will definitely play with that!